For the final project first semester we created a website with two pages. One was about our bio and elevator pitch, which you can find in the "About Me" page I just created here. Then the other page was our best assignments. I don't have anything for Graphic Design yet (coming 3rd Quarter!), but for my animation, I chose my very first bouncy ball animation, and my horse girl chase video for video. Both can be found in past posts here. So you get the idea. Since this website was made in Adobe Dreamweaver and will never be published to the WWW, here are screenshots so you can see the whole picture.
So, that is my website. What do you all think? I am proud of it, even though I had trouble choosing colors. Well, that's all I'm going to post for a while because winter break is in 3 days! Have a Merry Christmas, and see you in 2016!
Wednesday, December 16, 2015
Thursday, December 10, 2015
e9 Promo Video
Well, here is the next project we did. The title says it all, this is a promotional video to convince next year's class to join. Helen and I did something like this beginning of the video rotation (even though we didn't get to edit it). I did it with another girl in the class, Elicia (http://eliciacastillo.blogspot.com/) since we had assigned partners this time. I was pretty bored filming at first, because I've been there done this. That's usually how I now feel starting to film: "Why do I have to do this? This is extremely tedious, why not a professional filmmaker?" But then halfway through, it started to get fun, and I even ignored our storyboard and filmed clips I made in my head! Besides, we lost it somewhere in the hallway...
Anyway, I did the voice acting since we were falling behind and couldn't get someone with a good voice in the class. Excuse me, I had a minor cold that day. The really fun part was editing. I absolutely LOVE experimenting with the clips, rearranging them, adding music, playing with special effects, adding captions and credits, I could go on and on and on but you get the point. Dang, next time I get enough money I'm buying a Mac so I can use Final Cut Pro at home. And then a good camera and a tripod. Filmmaking is fun.
This is the video I am probably the most proud about, more than the horse girl chase. I'm gonna show this to my family and post an excerpt on Instagram. Although, I can only think about one thing I should've done better. If you watched you can see: too many clips promoting film, not enough clips promoting graphic design, very fewer clips promoting animation. So with the captions, I tried my best to arrange the clips based on that, but talking about animation and graphic design, there were clips of us filming.
Other than that, I'm glad I could do this project again and make it better. A bit of a news update: my future job idea has changed. After this class, I want to be a filmmaker instead of animator. Yay! I'm also sad because after winter break I'll go to graphic design. Once I'm an upperclassman though, I'll have to be in video doing this hours a day in and out of school.
Well yeah, hope you enjoyed this video. And if you live around this area and you are in middle school, at least consider joining if you're interested. You don't even have to be a high tech genius, 'cause I didn't even know the keyboard shortcuts for copy and paste when I came here! Now I can use basic html, and that's a huge improvement. If you don't care for it, fine by me. Live your life how you want to. I'm just saying that I love being here, and will never regret applying at the last minute.
So yeah, see you next post!
Friday, November 20, 2015
Horse Girl Chase
Oh gosh, it has been a while! At least I'm posting now, and I will share my first live action video made in this class. I made it with my partner/friend Helen. Here you go! P.S. It was my idea to use that music and her idea to wear a horse mask.
It was supposed to be action, but I guessed it turned out to be comedy. The reviews my classmates made were mainly positive. We are all video students so we payed attention to things like the rule of thirds, come in late leave early, six shots system, and all that stuff. The only things that were pretty bad was the long running up the stairs shot, and sometimes I forgot come in late leave early (filmmaker talk, you can look it up if you have to). Honestly, I'm quite proud of this, it turned out better than expected. The only thing I have to complain about is the terrible acting (which we've never been in acting class so it makes sense). Well, hope you enjoyed it.
It was supposed to be action, but I guessed it turned out to be comedy. The reviews my classmates made were mainly positive. We are all video students so we payed attention to things like the rule of thirds, come in late leave early, six shots system, and all that stuff. The only things that were pretty bad was the long running up the stairs shot, and sometimes I forgot come in late leave early (filmmaker talk, you can look it up if you have to). Honestly, I'm quite proud of this, it turned out better than expected. The only thing I have to complain about is the terrible acting (which we've never been in acting class so it makes sense). Well, hope you enjoyed it.
Thursday, October 29, 2015
Personality Type Test: The INFP
Ariel Seemann is an INFP
-Introvert vs. Extravert
-Intuition vs. Sensing
-Feeling vs. Thinking
-Perceiving vs. Judging
So this means I am an Introvert (preferring to be alone), Intuition (focusing on the future), Feeling (concerned with my own feelings rather than thoughts), and Perceiving (not planning ahead for something, then winging it).
So, what's your personality type? Here's a test to find out: http://www.humanmetrics.com/cgi-win/jtypes2.asp
Me
J. R. R Tolkien and John Lennon! Yay!!
Characteristics of the INFP
Sorry these pictures are so small, they were cutting off of the post. Well, that's all I have to share.
Thursday, October 22, 2015
Six Shots System (Photo and Film Tutorial)
Now I am on to video class. One of the first things we learned about is the six shots system.
Finally, we are at the last one. This is a far away shot of all the characters. We see the desks and the computers and everything else. This is too show the setting of the shot.
What it is.
It's a way to take interesting, professional shots. The frame is split into nine portions (you may have seen this option on your phone camera or Instagram). The points of interest should be placed where the lines intersect, called cross-points. These are pictures, but this rule is also applied to film. I photographed my friend doodling to show the six shots.
Over the Shoulder
The name is pretty self-explanatory. You take a shot of what people are doing over their shoulder. This gives a third-person perspective, like you are a person looking over their shoulder.
Hands Close Up
What are hands for? Their for doing things: picking stuff up, typing, drawing, etc. That's what this shot is about. It's a close up of the hands when they do something interesting.
Close up of Face
This is my friend, as you can see. Here you can kind of see some emotion, but we just want to focus on her entire face to see what she's looking at and see the smile too. An extreme close up of the face would show just the eye or something. Due to the awkwardness of holding a camera that close to the face though, our teacher says we don't need one.
Medium
Most of the shots with people are used to show a trait of the character. Wide should be for first showing the character, but this is medium. It's half the body, so at about the hips or waist up. Sometimes entire character shots have too much extra background, so this one is used.
Wide
Like I said, this would be used for showing the character for the first time, head to toe. That way so we can get a full sense of what they look like.
Extreme Wide
The End.
Well, now you can go make your own photos and videos. Oh, and one last note. Use all of these, and vary them. However, especially for extreme wide, don't use them too often. "Yes, I know this is filmed in NYC, can I just see what they're up to?" Even if your talented with beautiful shots, your viewers will get bored if there are just too many. Well then, good luck to you! :)
Thursday, October 8, 2015
Writing my Name (Animation)
This will be a tutorial post about writing a name in Adobe Photoshop CS6. As you can see, I did it with my name, even though it was a tiny bit of a challenge. However, it shouldn't be professional animation level, so don't worry. I can walk you through the steps.
First Step: Getting started
The very first thing you need to do is click file and then new. Depending on how long your name is, you will need to make a long landscape image. 600 by 150 pixels was fine for me.
It should look like this, with a canvas and automatically created a background layer.
Make a new layer, it's the button that looks like a turning page under the layers section. All your layers should be transparent except your Background. ALWAYS CREATE A NEW LAYER AFTER MAKING A CHANGE TO THE IMAGE!!! This way so that if you mess up, you don't have to start all over.
Optional: Rename it something else by double clicking it. This is not necessary, but it can keep your layers identified which one is which.
Step Two: The Text
Type your name on that layer with the type tool (Horizontal Type Tool).
The layer should be a text layer, but we need it to be paint-like. Right click on the layer and rasterize it.
Now create a new layer, except this one needs to be just like the previous one. So instead of clicking the new layer button, duplicate the layer.
A window will pop up. It just says what size the layer is, what you want to name it and such. Keep everything the same, and just click Okay.
Step Three: Work on the Text
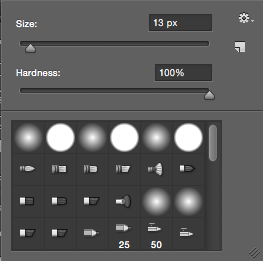
Now, here is the fun part, although is is quite tedious. You will slowly erase it backwards, bit by bit. Select the eraser tool. NOT THE MAGIC ERASER TOOL. That makes your entire name disappear. Trust me, I learned that the hard way.
Make sure the hardness is at 100%
Since "n" is the last letter of my name, I will erase a little bit off the end. Work backwards, so when you animate it, it will look like handwriting.
Done with the last name.
Finally, when your name is completely gone, it's time to start the animation. This part will be short and easy.
Step Four: Animating
You may already have a timeline out. If you don't, get it there. Go to window and check timeline.
It should appear at the bottom of your interface. The button should either read create frame animation or create video timeline. Choose frame animation, and click it.
There is a little tiny menu button on the top right corner of the timeline. You might be able to see it in the top picture, but here is a close up.
That menu is pretty much all we use to animate it. Click it, and make your layers into frames.
Remember: Your layers were transparent. You still have that plain white background layer, right? Good, now we use it. Shift click and select all your frames.
Look to your layers menu, and click the eye on the background layer. If it is already brightened, click it twice.
If you play your animation though, it will be written backwards. We need it to look like handwriting though, so you must flip the frames.
I already did that when I took the screenshot, but it will be brightened. Click it.
Now your animation is complete. (Yay!) But you still need to export it. I'm going to export as a gif. Go to the file window, and click Save for Web.
You should get this window.
Make sure it's a GIF 128 No Dither. Everything looks good, click Save. If you choose done, it'll just save your settings.
Yay! NOW you are fully done. Play your Gif, post it on the internet, show it to friends. Do what ever you want with it.
If you play your animation though, it will be written backwards. We need it to look like handwriting though, so you must flip the frames.
I already did that when I took the screenshot, but it will be brightened. Click it.
Now your animation is complete. (Yay!) But you still need to export it. I'm going to export as a gif. Go to the file window, and click Save for Web.
You should get this window.
Make sure it's a GIF 128 No Dither. Everything looks good, click Save. If you choose done, it'll just save your settings.
Yay! NOW you are fully done. Play your Gif, post it on the internet, show it to friends. Do what ever you want with it.
Sketchup House with Glass Roof
In class, we are starting to use a program called Sketchup, and I am in love with it! Especially the guy that comes up when you start the program. The program was easy to use for me, because I used it in stagecraft class last year. Although, the animation part where the camera goes 360 degrees around the house was new. All you have to do is pull up a scenes window and and add scenes. They remind me of frames, even though (believe it or not) I only had 9 scenes. I am probably going to get this program for my home computer so I can use it all the time.
Thursday, September 17, 2015
My Ten Words
I can use html now! Another photoshop animation, and this one was to show the ten words that describe me. I am also on YouTube, so you'll see some of my videos there. This one, unlike the others, was exported as an mp4 and not a gif. It was also made with a video timeline, and not a frame animation, for those of you familiar with Photoshop. I love making videos this way, instead of drawing every single frame! I'd say the hardest part about this was thinking up animations, because I only have so much skill with this. So if I wanted the word to do a cartwheel...sorry, too hard. I'm sure someday I will figure it out. So over all this was fun, even though I messed up a few times. Thank Gosh I have 10 saves and so many layers. The cat is from morguefile.com, I don't know exactly why I chose it, it just caught my eye. That's all for now, bye bye!
Tuesday, September 8, 2015
A more realistic ball
Ta Da! It's the next animation in my slightly epic journey to become a master eCommications-ist. This is something like the first, except for the fact that it is bouncing on my name and actually making arcs. It's a smiley :) but when it squashes it turns into a somewhat >.< face. In the end, we could decide what to do with it. I just made it fall, and you can see the stretch. I bet the little guy doesn't know he's falling to his doom. Myahahahahaha! Kidding, he's just falling to change colors and become the previous animation. Plot twist! Anyway, made in Photoshop.
Wednesday, August 26, 2015
My first animation
Well, here it is! Pretty easy to tell that it's a ball continuously bouncing up and down, and the background was randomly made by me. You call tell that I exaggerated the squash and stretch technique used (see last post). Now I am thinking this looks like something from a children's show, I just need to add the "boing" sound. This is for Mr. Olson's class.
Wednesday, August 19, 2015
Me (Future Writer and Animator)
Hello, I am Ariel. I am usually a quiet person, but around friends I go insane. I am in the eComm program (http://www.onwravens.net/ecomm/), and this is my blog for that. For the assignment, I have to show a YouTube video about animation, and I chose one about Squash and Stretch.
Well, that's it for the first post. See you guys later! :)
Subscribe to:
Comments (Atom)